

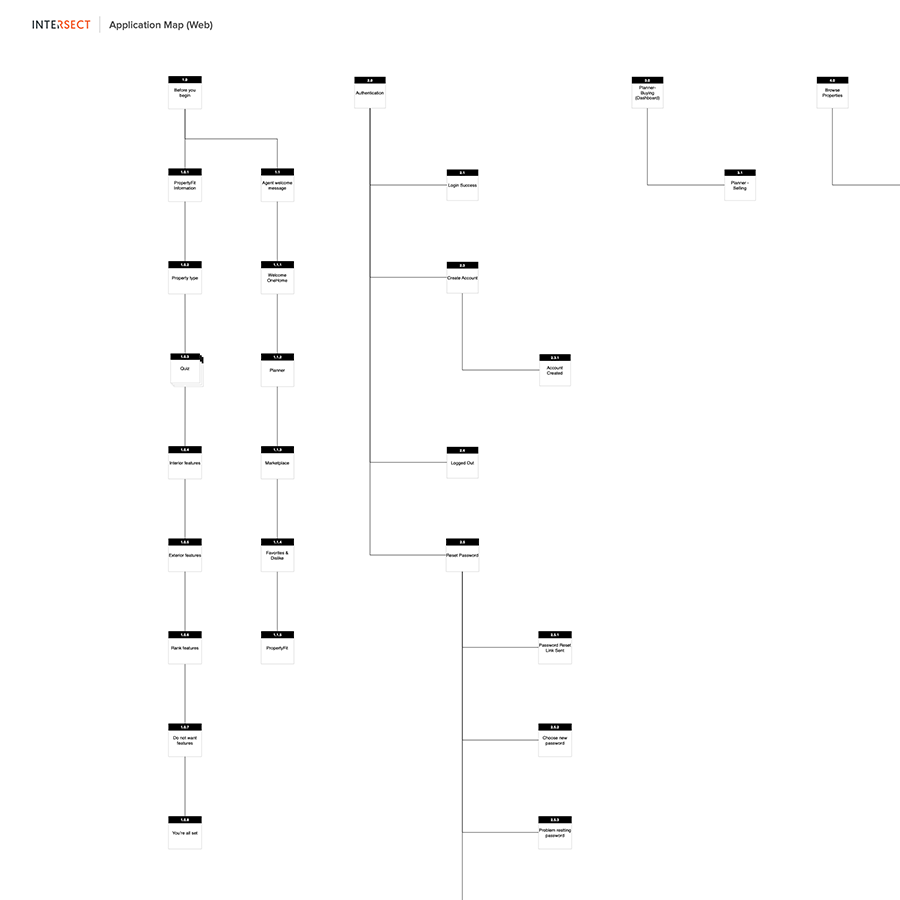
Excerpt of an App Map

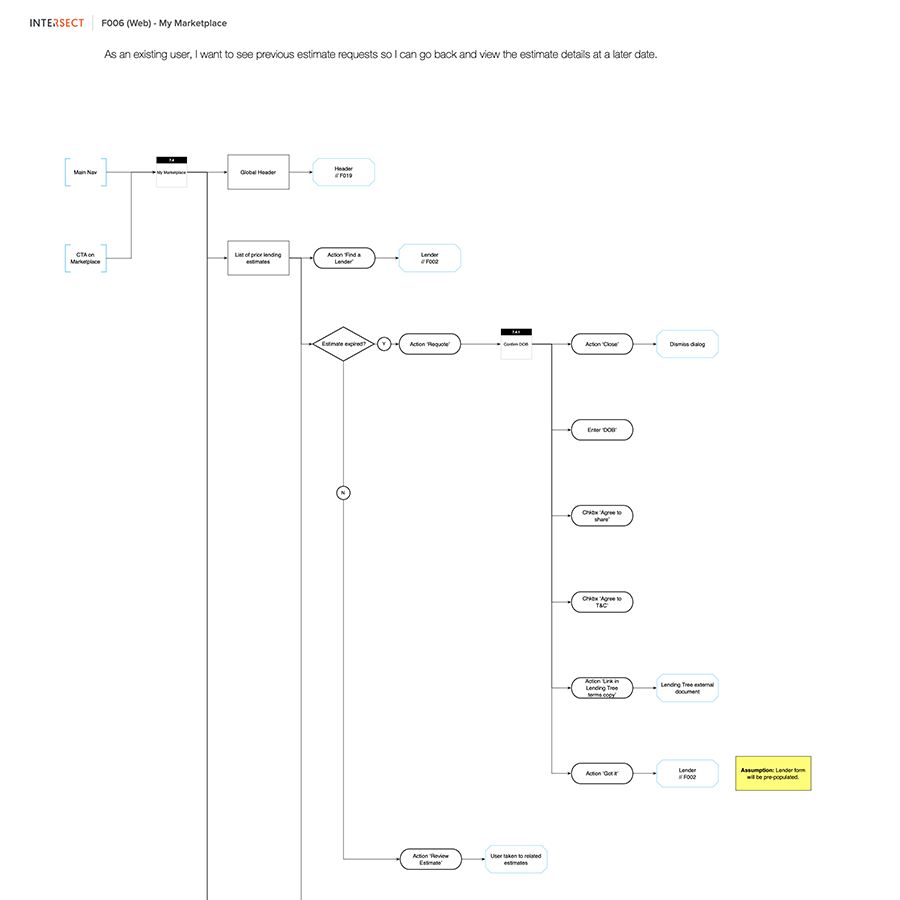
Excerpt of a user flow

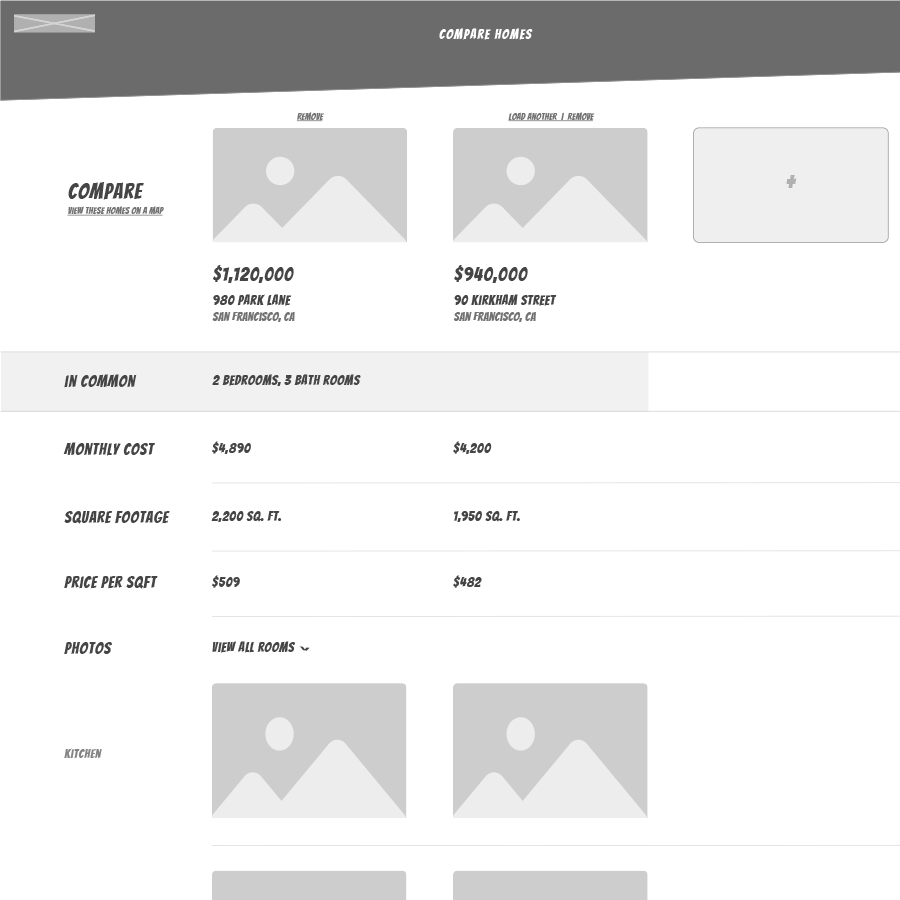
Conceptual wire for comparing homes

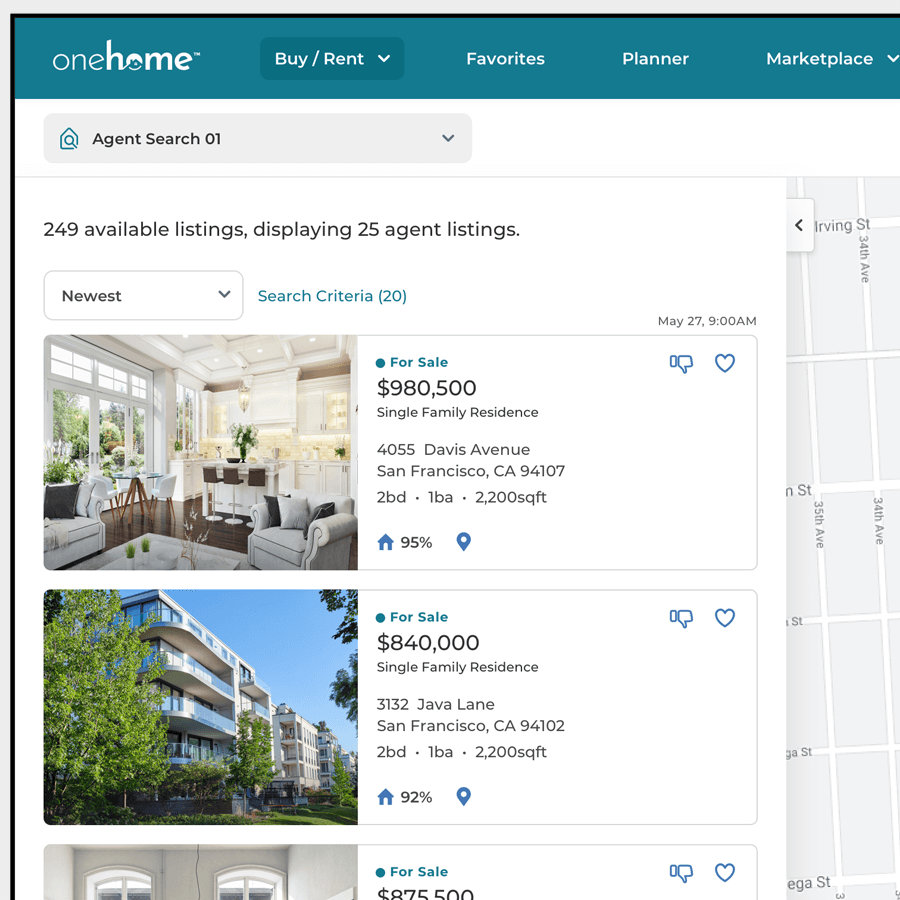
UX design based on my wires
OneHome Launch
| The Client: | CoreLogic |
| The Role: | UX Product Design |
| The When: | 2019-2020 |
The Overview
CoreLogic is one of the biggest providers for listing management and public records solutions for real estate. Many of their tools are made for agents and companies that service the real estate industry. They were looking to put a new face on their customer facing product given the new competition that was gaining popularity. They re-branded this home buyer portal as OneHome. I was the lead UX designer for this 12 month long product development and launch.
The Links
| OneHome |
TL;DR
API Integration Research
Due to the complex data needs of this project, we needed to integrate with many 3rd party APIs. My first task was to do a deep dive into the APIs we were working with to understand what data we could use. I setup a big old spreadsheet that documented all of the data that each API returned, along with data types, dependencies and length. Duplicate data would often come from more than one source, so I helped identify which APIs had the best data to meet the project's needs.
User Flows
User flows at this client are a key deliverable that are used both by the UX designers and the solutions architects. Each flow identifies how a user progresses through a single task, describing any element that the user interacts with like form fields, links and buttons. The un-happy paths are identified along with error states and modals. This project required over 140 user flows to adequately define each task a user could accomplish in OneHome. Flows were created with OmniGraffle with some work being done in Miro & LucidChart.
Concept Wireframes
Flows can't fully describe what a UX designer is thinking, so conceptual wires were often created to better demonstrate the UI. Wires were created in Sketch (and later in Figma) to show some of the more complex layouts. For example, the screen that allows a user to search for homes includes a map, the listings and other supporting data that also had to scale down to mobile screens. Wireframes were used to show how the information in the flows translated to the UI. Many of the flows required conceptual wires that the team used to comment on and helped to improve the experience.